How To: Row and Column Highlighter using Set Actions with Tableau

With set actions in Tableau 2018.3, we have the ability to create all sorts of new user interactions. One thing that I thought would be helpful for users is to be able to see the rows and columns highlighted as well as designate which cell a user is specifically hovering on. In this tutorial, I'll show you how to build a cross tab with row and column highlighting.
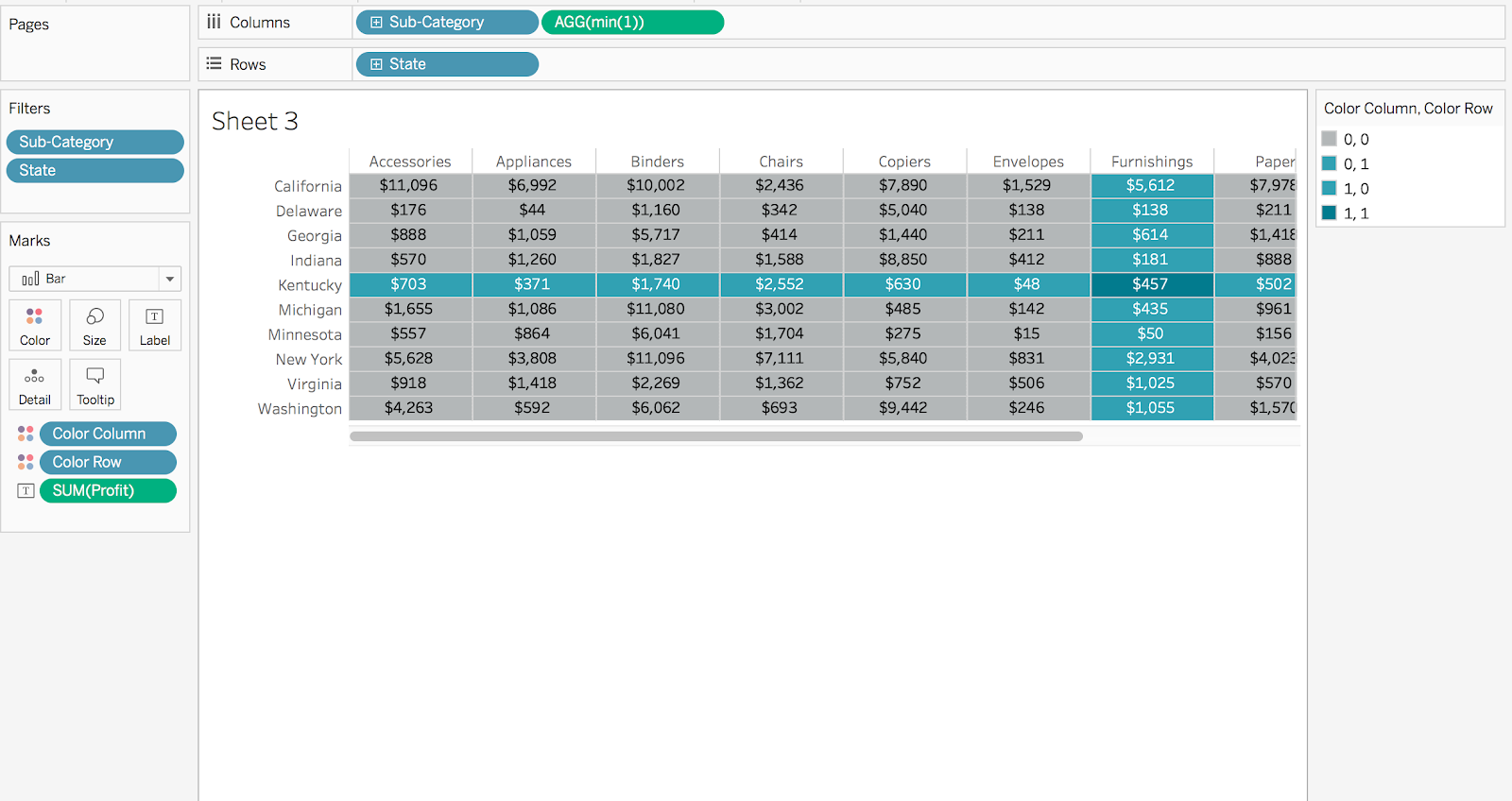
First, let's set up a basic cross tab view in Tableau:

Next, we will add min(1) to our columns so that we can fill each cell using a bar chart that is sized to the maximum.

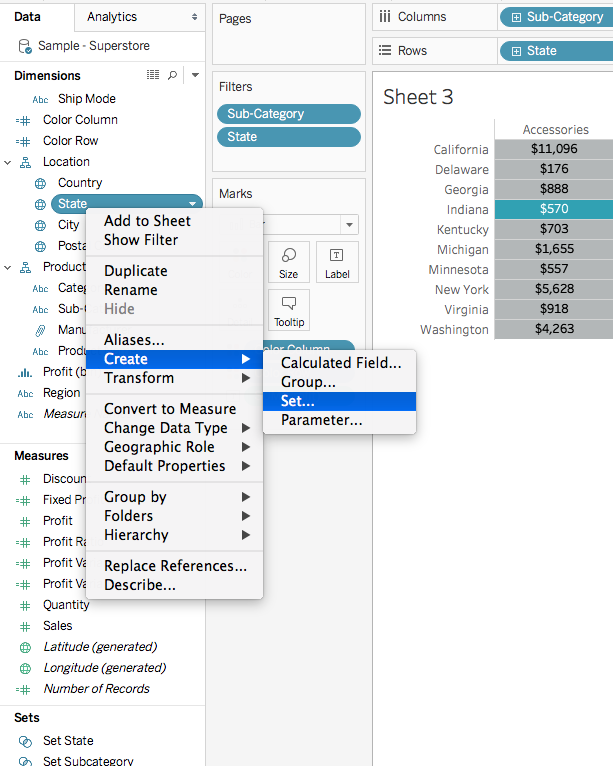
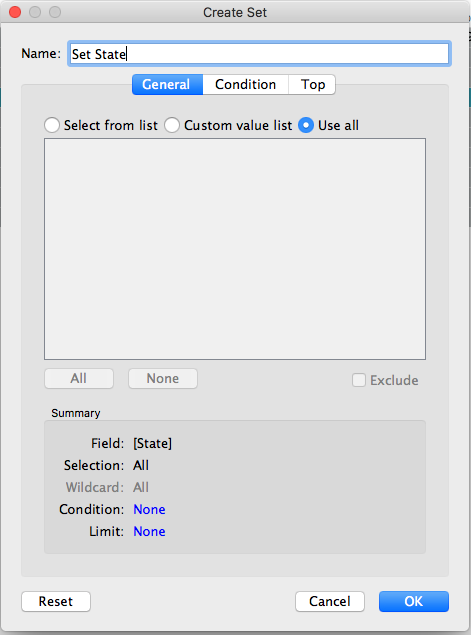
Since we want the highlight to occur on sub-category and state, we will need to create sets for both of these.



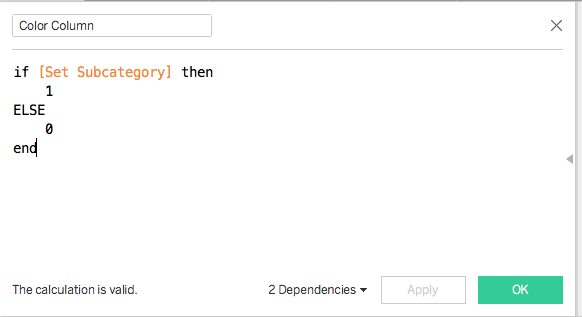
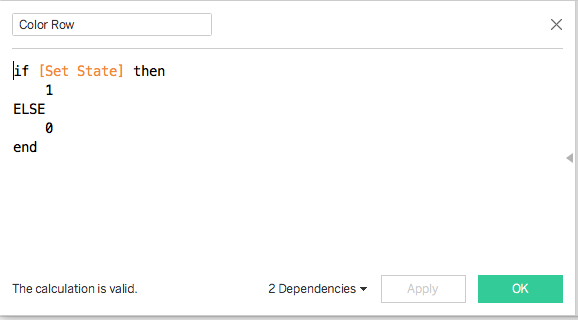
Now, we can create the calculations that will drive our highlighting.


Then we need to drag both calculations to the color shelf. We can select both dimensions while holding shift and drag them to the shelf.

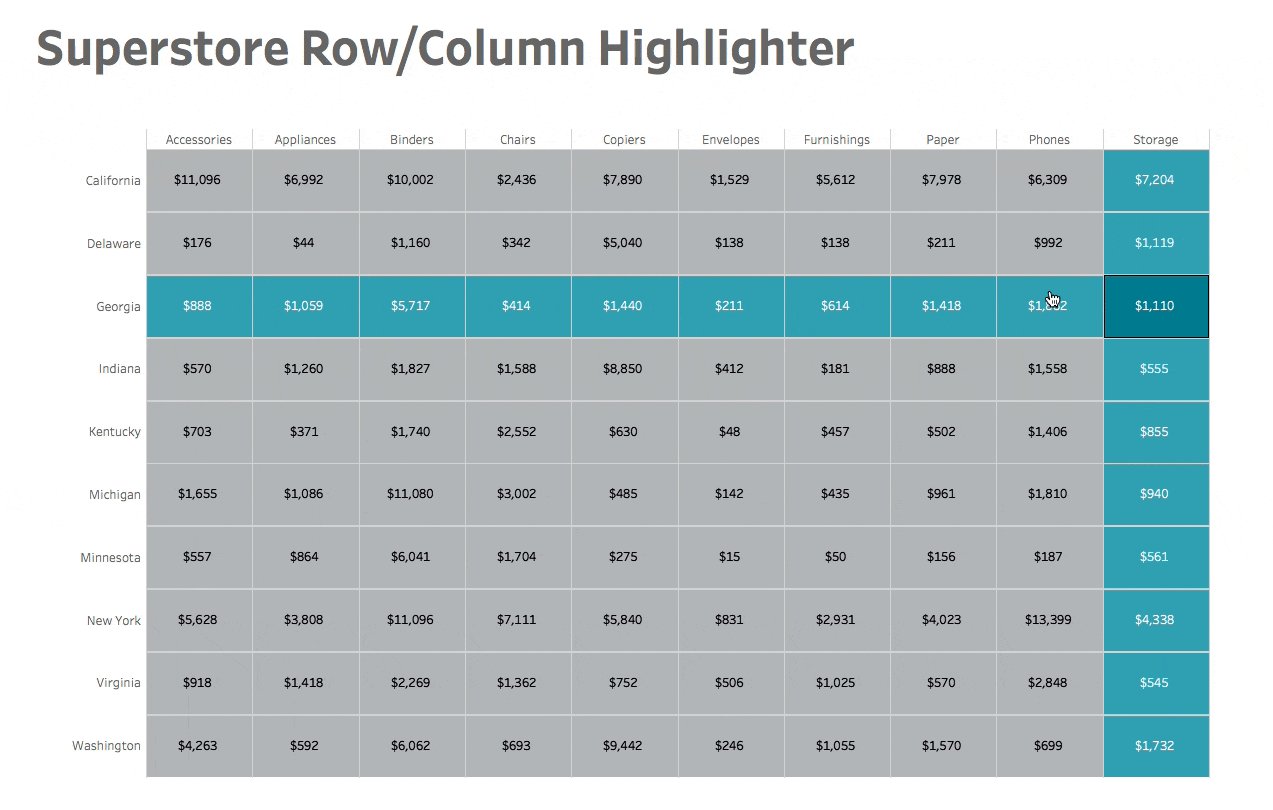
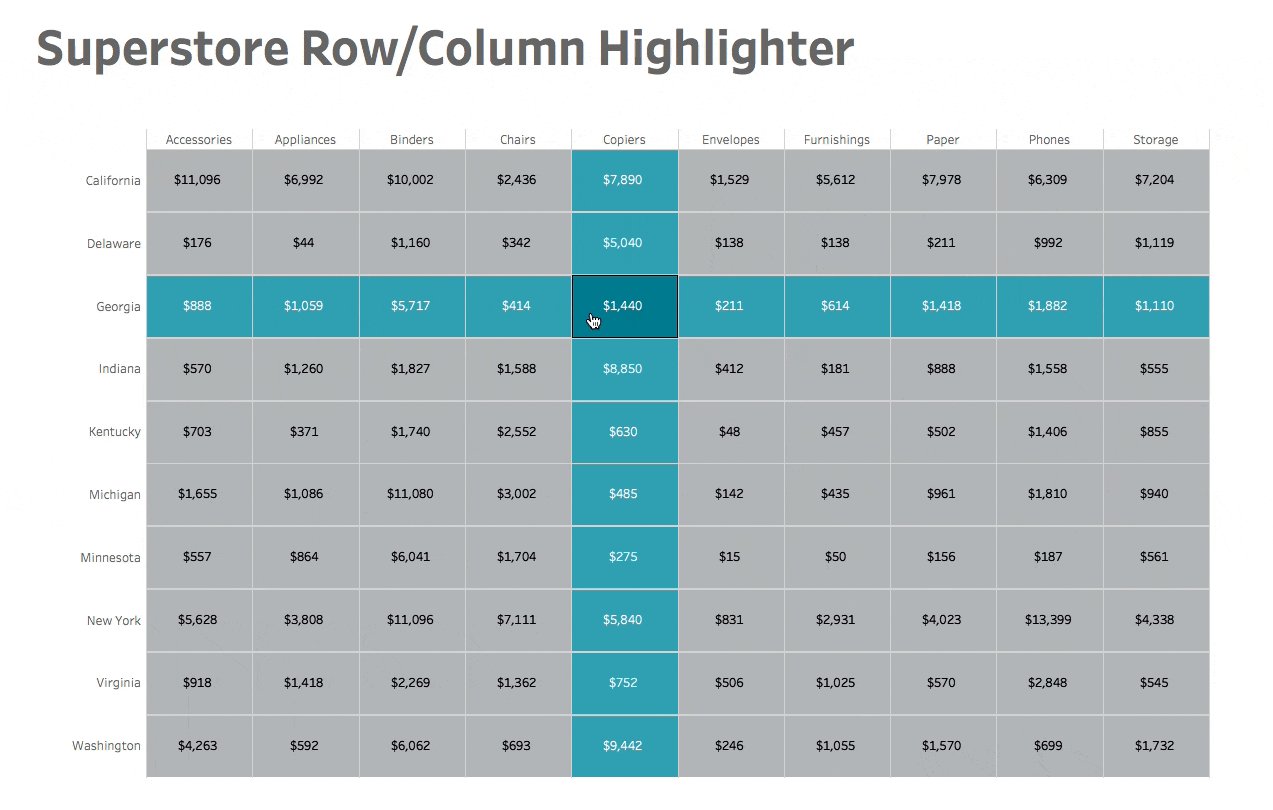
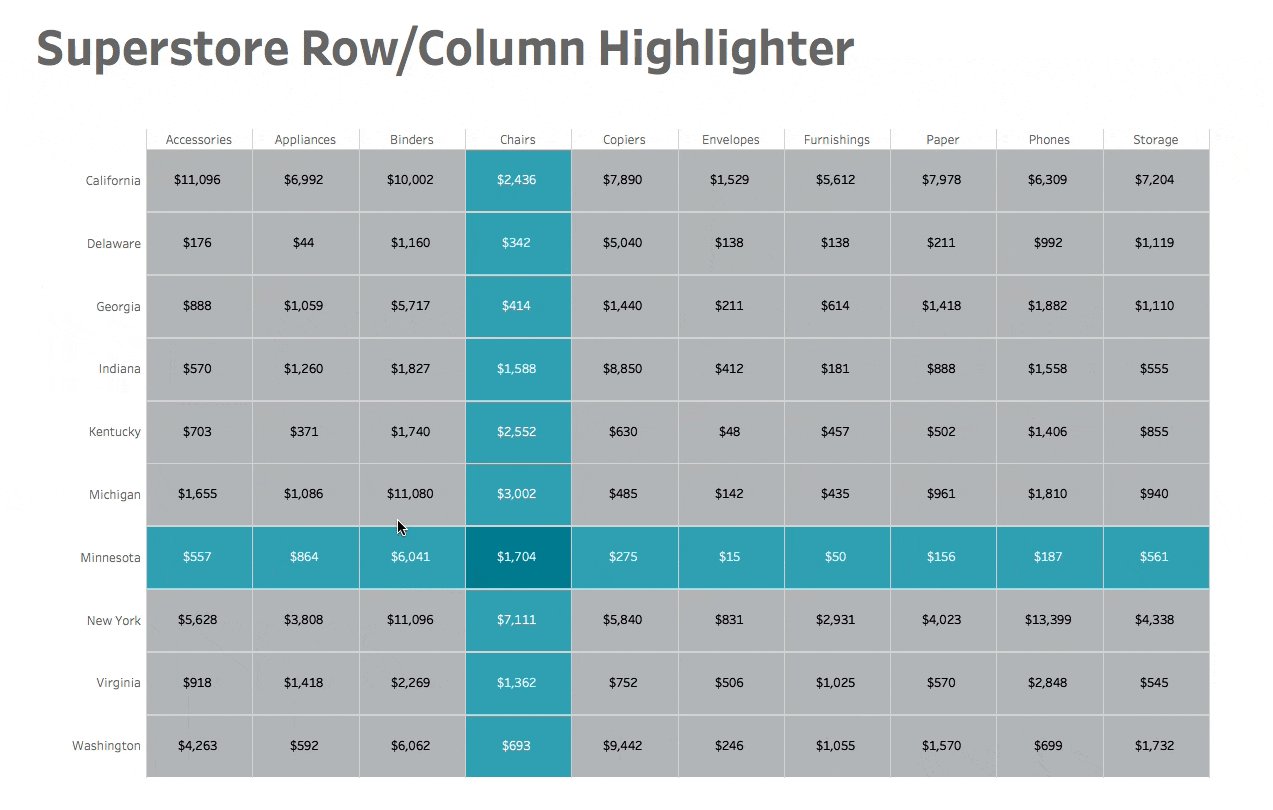
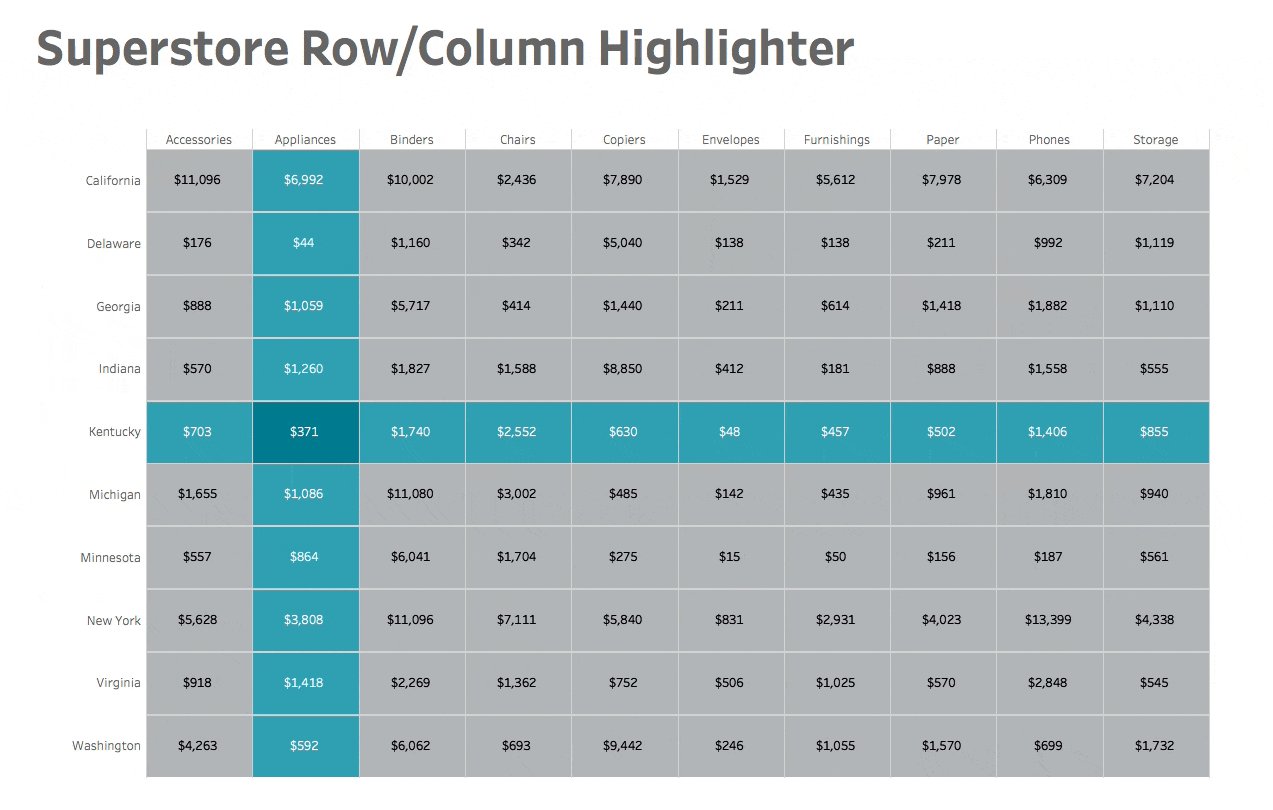
We can set up our coloring as desired. Here we can see all of the outcomes of the hover. 0, 0 is for cells that aren't selected, 0,1 is for the row, 1,0 is for the column, and 1,1 is the intersection. In this case, I want to color the cell that I am hovering over darker than the rows and columns.

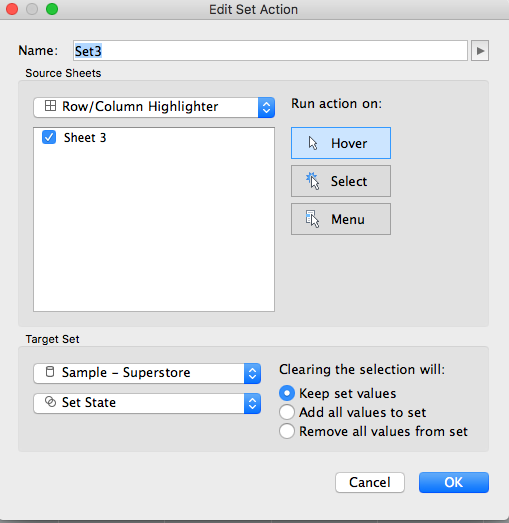
Now for the set action to power the highlight. In this case we need two set actions since we have two sets that we need to account for. Click Dashboard, Actions, and create two new Set Actions to change the Set State and Set Subcategory on Hover.


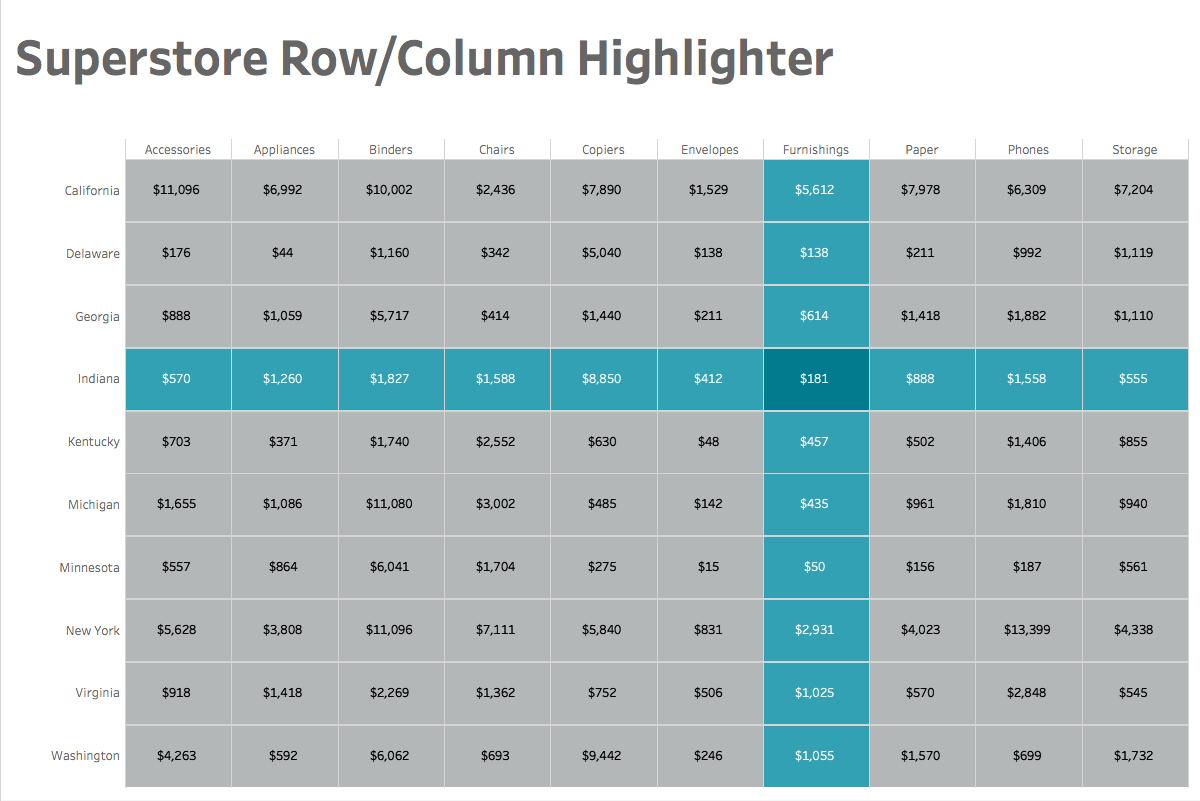
You will now have a cross tab with highlighting rows, columns, and selected cell!

Feel free to download the workbook and comment below with any questions.












0 comments:
Note: Only a member of this blog may post a comment.